javascript 的两种格式
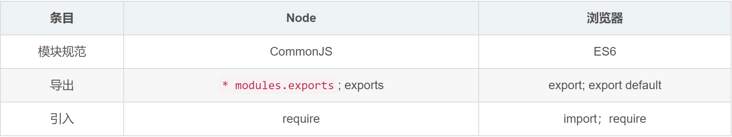
javascript 中有两种格式模块
- Nodejs 的
CommonJS模块,简称CJS - ES6模块,简称
ESM
引入的方式区别如下:

CJS的导出都是exports,而ESM的导出都是export
CJS 的引入
使用两个文件来做测试,utils.js 和 test.js
module.exports
utils.js
const a = (x, y) => x + y;
const b = (x, y) => x + y;
module.exports = a;
module.exports = b;
test.js
const utils = require('./utils');
console.log(utils); // [Function: b]
可以看到,这种方法只能导出一个函数
exports
utils.js
exports.a = (x, y) => x + y;
exports.b = (x, y) => x - y;
test.js
const utils = require('./utils');
console.log(utils); //{ a: [Function (anonymous)], b: [Function (anonymous)] }
这种方法可以导出多个函数
转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。可以在下面评论区评论,也可以邮件至 365433079@qq.com