要使用 Github Pages 来部署博客,首先需要选择使用什么静态框架。
这里我最终选择了Docusaurus
开发与部署的简要流程如下:
使用
Docusaurus的脚手架创建初始项目npx @docusaurus/init@latest init my-website classic修改
docusaurus.config.js文件中3个重要内容
url: 'https://elinpf.github.io',
organizationName: 'Elinpf',
projectName: 'elinpf.github.io',
在Github上创建同名仓库
Elinpf/Elinpf.github.io发布
master和gh-pages分支
git remote add origin https://github.com/Elinpf/Elinpf.github.io.git
git push origin master
git branch -M gh-pages
git push origin gh-pages
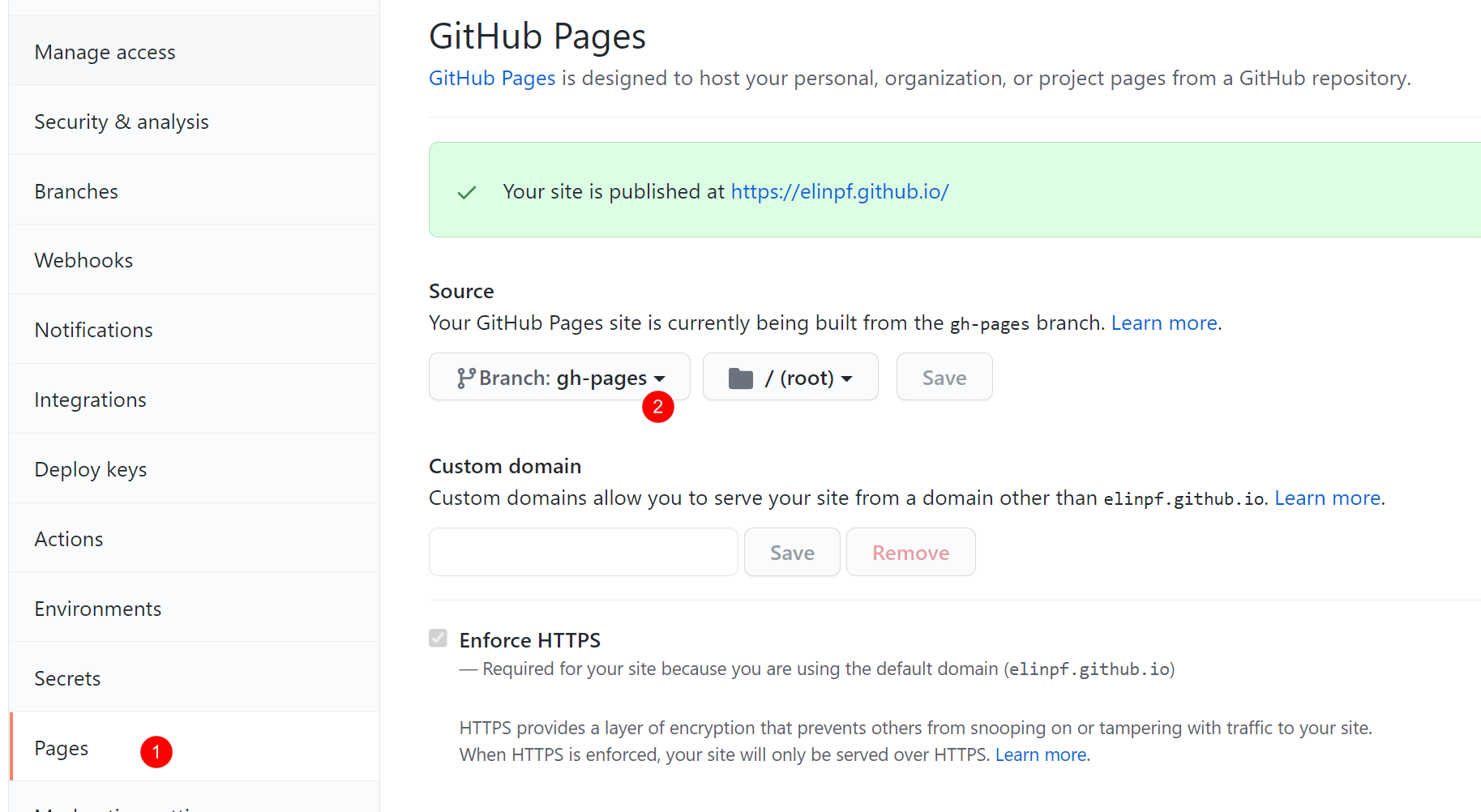
- 将
Setting中的Pages发布源改为gh-pages分支

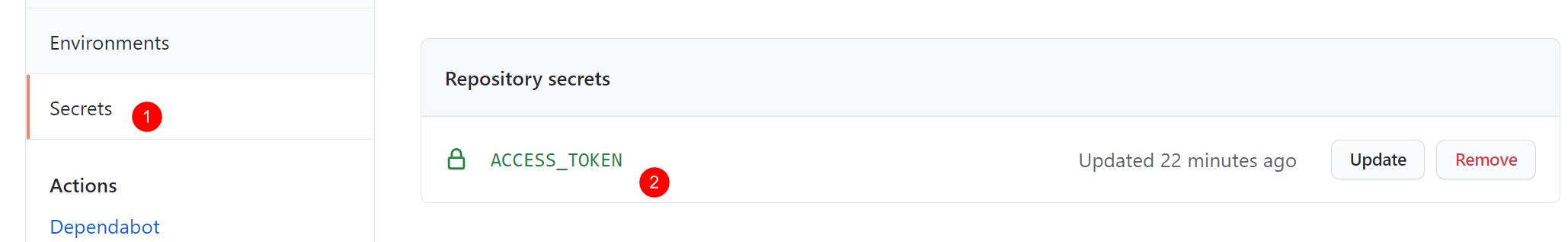
- 将
Setting中的Secrets添加一个ACCESS_TOKEN(这里的token就是用户授权的token值,参考这里增加新的授权)

- 在项目中添加文件
.github/workflows/docusaurus.yml,来写Action用于自动部署(具体含义参考这篇文章)
title=".github/workflows/docusaurus.yml"
name: Deploy Github pages
on:
push:
branches:
- master
jobs:
build-and-deploy:
runs-on: ubuntu-latest
steps:
- name: Checkout
uses: actions/checkout@master
with:
persist-credentials: false
- name: Install and Build
run: |
npm install
npm run-script build
- name: Deploy
uses: JamesIves/github-pages-deploy-action@releases/v3
with:
ACCESS_TOKEN: ${{ secrets.ACCESS_TOKEN }}
BRANCH: gh-pages
FOLDER: build
BUILD_SCRIPT: npm install && npm run build
- 再次提交就可以了
转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。可以在下面评论区评论,也可以邮件至 365433079@qq.com